The functionality that will be installed in Google Chrome 115, which is scheduled to be released on July 12, 2023, has appeared in beta. Display binary syntax is supported, and it is now possible to set animations to follow scrolling instead of time.
Chrome 115 beta – Chrome developers
https://developer.chrome.com/blog/chrome-115-beta/
Google Chrome beta can be downloaded from the following URL.
Preview new features in Google Chrome Beta – Google Chrome
https://www.google.com/chrome/beta/
◆ CSS changes
・ Display supports binary syntax
In the view property, “values that specify a node’s external view type” such as “inline” and “block” and “values that specify a node’s internal view type” such as “flex” and “grid” are mixed. With the binary formula, it becomes possible to understand at a glance the display type setting to the outside and the setting to the display type to the inside.
The following corresponds to the traditional form of typical examples.
New single value block flow block – root block flow – line root linear flow line – blockinline flow – root
The property name can only be set in the container query ‘style()’
Now matches whether the input property has changed from the initial state. For example, “style (font-size)” will enable container queries if the font size is not “initial”.
・Scroll-based animation
In the animation settings, in addition to setting animations to move based on time, it is now possible to set animations to move according to hover rather than time.
◆ Web API changes
The WebAssembly upper limit that can be compiled concurrently has been relaxed to 8MB.
Simultaneous collection of large WebAssembly files blocks browser behavior, which limits the amount that can be collected. The limit when WebAssembly came out was 4KB, but it’s relaxed to 8MB in Chrome 115, and we’ll continue to improve the V8 engine so it can relax in the future. WebAssembly files larger than 8MB can be used by asynchronous compilation using WebAssembly.compile().
・ Support for “mediation requirements” in the FedCM API
The FedCM API is a privacy-focused API that provides functionality similar to ID binding. Chrome 115 has implemented a Credential Management Mediation Requirement that allows you to provide functionality such as “Keep me logged in” when logging in using the FedCM API.
In addition, it is said that the WebDriver command to use the FedCM API is also executed via command.
・ Automatic HTTPS function
Added functionality to automatically upgrade the connection to HTTPS when navigating a page, such as clicking a link. If it fails to connect to HTTPS, it will quickly switch to an HTTP connection.
・ Storage division
Previously, when the same third-party script was loaded across different sites, they could share the same storage space, allowing them to track user behavior. With storage splitting, each site you pass uses a separate storage space, which prevents third parties from tracking you across sites.
・ Measure the timing of the transient response
The timing when a temporary response is returned with status code 100 is now logged as “firstInterimResponseStart”. The timing when a normal response is returned with a status code of 200 is “responseStart” and is recorded as a different timing.
・ lookupNamespaceURI function supports ‘xml’ and ‘xmlns’
Add the “vision” element to the performance measurement schedule
Vision will be recorded at the beginning of the measurement and changes in vision thereafter.
◆ original experience
In Chrome 115, the following native experiences will start fresh.
・ API compression calculation
It is an API that tells how much computing resources are left. At the time of Chrome 115 release, judgment is made based on CPU load, but in the future it is planned to judge fringe score including information such as temperature and battery status.
Collect hints by magic comments
It is a mechanism for transferring the priority of job aggregation using comments.
・ Long animation API
This API is an extension of the Long Tasks API that analyzes the tasks required to draw the screen by dividing them into ‘scripting’, ‘rendering’ and ‘layout’.
・ Storage Bucket API
An API that allows you to create multiple stores within your site that can be accessed through IndexedDB or CacheStorage.
canceled
・ Document.domain cannot be changed
To comply with the same-origin policy, document.domain, which is the source of the asset’s information, can no longer be changed.
・ The mutation event will be cancelled
It states to use the MutationObserver API instead of events.

“Travel maven. Beer expert. Subtly charming alcohol fan. Internet junkie. Avid bacon scholar.”










More Stories
OPPO smartphone with Android 14 operating system. “Functional differences” occur in some models – OPPO Lab
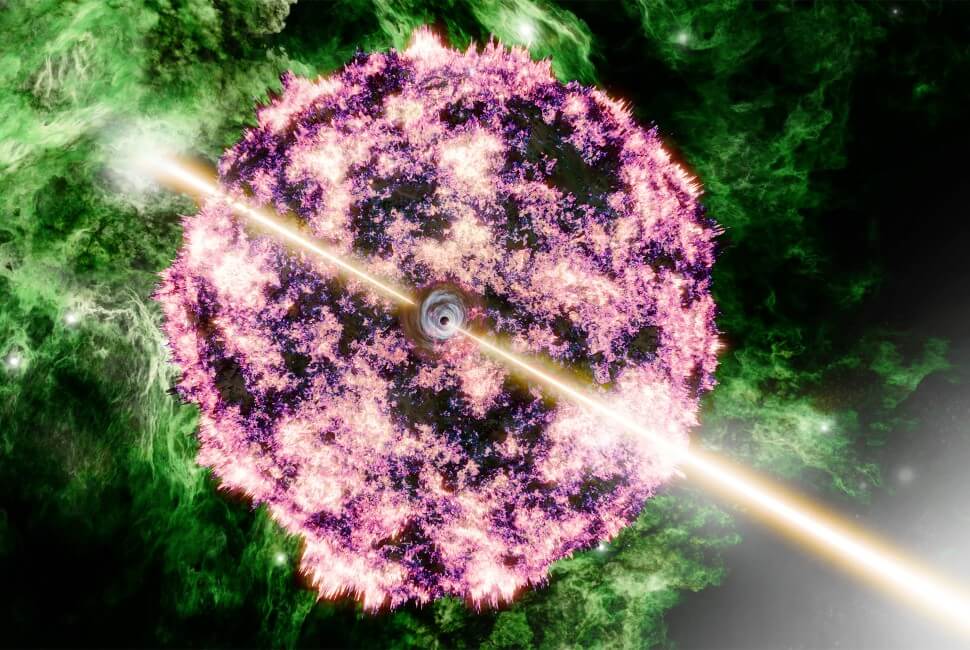
The brightest gamma-ray burst in history turned out to be an ordinary supernova
Will it be the final display Qidi Vida |